How to add review widgets to product pages
Growave provides various review widgets for Shopify Online Store 2.0 themes, allowing you to showcase customer feedback on your product pages. These widgets foster trust, promote engagement, and enhance the shopping experience.
In this article:
- Product review widget: Displays reviews, star ratings, Q&A, and an optional image slider that showcases photos from reviews. The slider’s visibility can be customized in the Shopify page editor by setting the minimum number of images required. Customers can submit reviews or ask questions via this widget.
- Star rating widget: Shows the average rating, total review count, and a shortcut to the Product review widget labeled "Ask a question." This widget can be customized in Reviews → Branding to adjust its display style and visibility when no reviews are available.
- Review slider: A carousel with product images, star ratings, and review text. You can filter displayed product reviews based on rating, choose the image source (product images or images from user reviews), and set it to display featured reviews only.
- Review mini slider: A smaller, auto-scrolling widget that displays star ratings and short review snippets. Clicking on a review opens a modal with the full review. You can filter reviews by rating or feature specific ones.
📖 Learn more about all Growave widgets and extensions
Shopify Online Store 2.0
You can integrate review widgets into your store using one of these three methods:
1. From Onsite widgets
Manage all review-related widgets in Growave admin → Onsite widgets → Reviews.
Here you can install review widgets and monitor installation status.

2. From Shopify’s theme customizer
If you prefer to add widgets directly through Shopify’s interface:
- Go to Shopify admin → Online store → Themes → Customize.
- Select Product → Default product page template.
- Click Add block and choose Growave review widgets.

3. Using placeholders for custom placement
For more flexibility, you can insert widgets manually using Growave's placeholders. This method allows you to place review elements anywhere on your store. See the SDK Placeholders documentation for details.
Let's install Reviews slider widget as an example:
You can create an empty div element with the necessary class name. Use style="display:block" to ensure visibility since Shopify hides empty div blocks in embedded mode.
You can use the Custom liquid section in the Shopify page editor. Copy the following code:
<div
class="gw-rv-reviews-slider-widget-placeholder"
data-gw-lowest-rating="4"
data-gw-only-pinned-reviews="true"
style="display: block"
></div>
Paste it in the Custom liquid field and save changes:

Placeholder widgets can use different attributes (see Docs related to each widget for details).
Reviews slider widget has the following attributes:
data-gw-lowest-rating: (optional): Defines the minimum rating (1-5) required for reviews to be included in the slider. Default:4.data-gw-images-type(optional): Specifies the source of images displayed in reviews. Default:product_images.product_images– Displays product-related images inside reviews.reviews_images– Displays user-uploaded images from their reviews.
data-gw-only-pinned-reviews(optional): If set to true, only featured reviews are displayed. Default:false.
📖 Learn how to add reviews to featured here
Legacy (vintage) themes
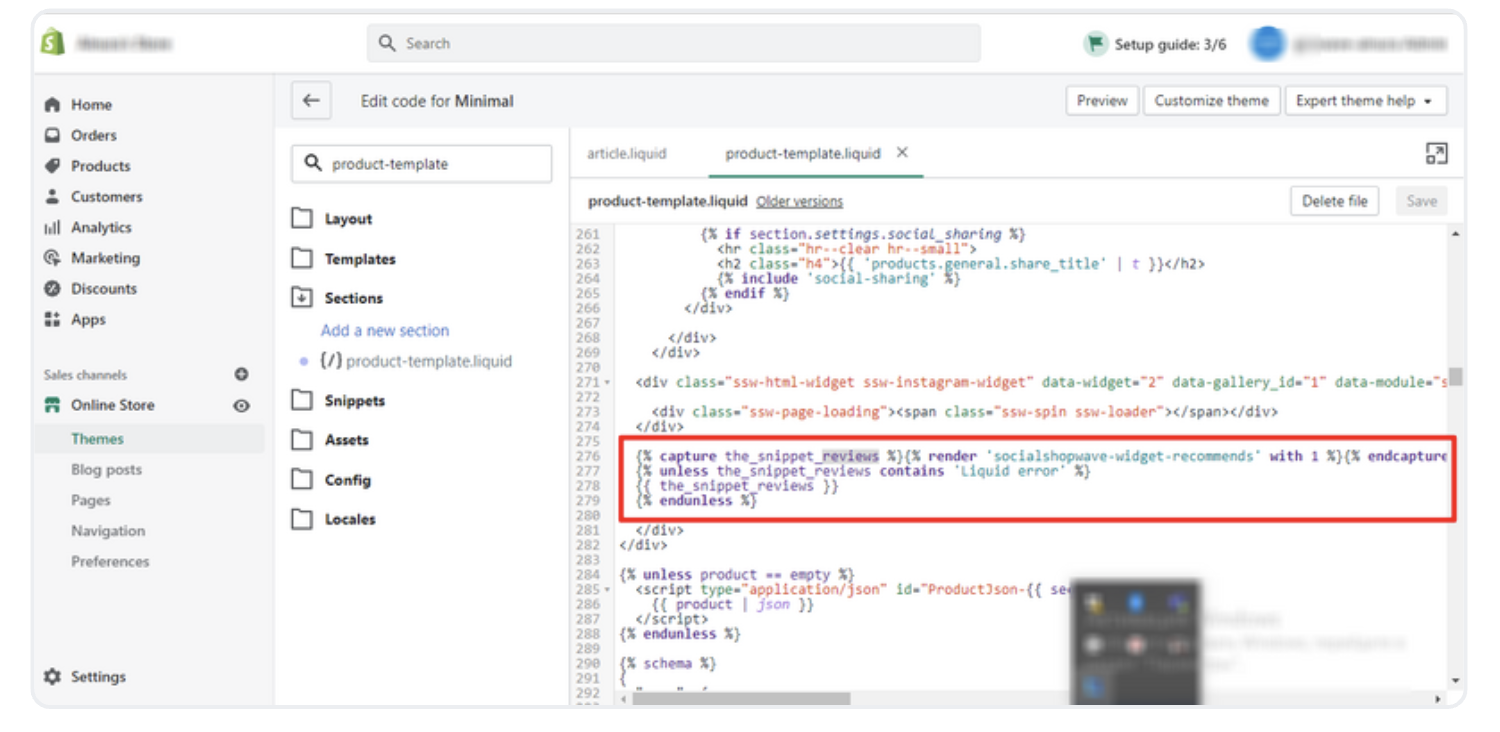
To install the reviews widget on the product page, go to Shopify admin → Themes → Edit Code → find a product-template.liquid (the file's name may differ depending on the store theme) and add the following code to the place where you want to show reviews:
{% capture the_snippet_reviews %}{% render 'socialshopwave-widget-recommends' with 1 %}{% endcapture %}
{% unless the_snippet_reviews contains 'Liquid error' %}
{{ the_snippet_reviews }}
{% endunless %}
Here is an example:

If you have any difficulties with the integration, feel free to reach out to us at support@growave.io or by chat icon in the bottom right corner, and our team will be glad to help you.
